揣测google韩国首页动画效果
google 韩国的首页 前段时间很火
一来是因为 google 终于进入了韩国市场,二来是因为首页下部几个动画菜单
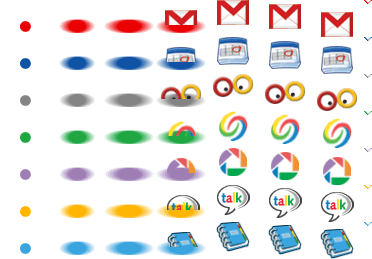
最关键的是据说只用了这一张图片就实现了动画的效果

于是乎牵扯出关于图片使用效率的话题 https://blog.rexsong.com/?p=746
本人不才,用 css 加上拙劣的 js 也写了类似效果
思路是这样的
使用 background 的 postion 属性来控制背景的滑动
用 js 的 setTimeout() 来创建动画效果
具体效果看Demo
我的图片
