「译」构建你的色板
本文翻译自 重构UI 中的 Building Your Color Palette
你是否曾经使用过那些花哨的色板生成器?只要指定一个初始色,调整一些选项,可能还包括一些音乐术语,比如「大三和弦」或者「纯四度」,它就能够帮你建立五个完美的配色样本。

通过运算与科学的方法来获取完美配色方案看起来是非常诱人的,然而并没有什么用。
好吧,除非你希望作品长这样:

你的实际需要
你不可能指望通过五个十六进制代码 (译注: 指生成色板中的五个色度值,如: #FFCC00)就能构建什么东西。在实际工作中,你需要一套更全面的色度供你选择。

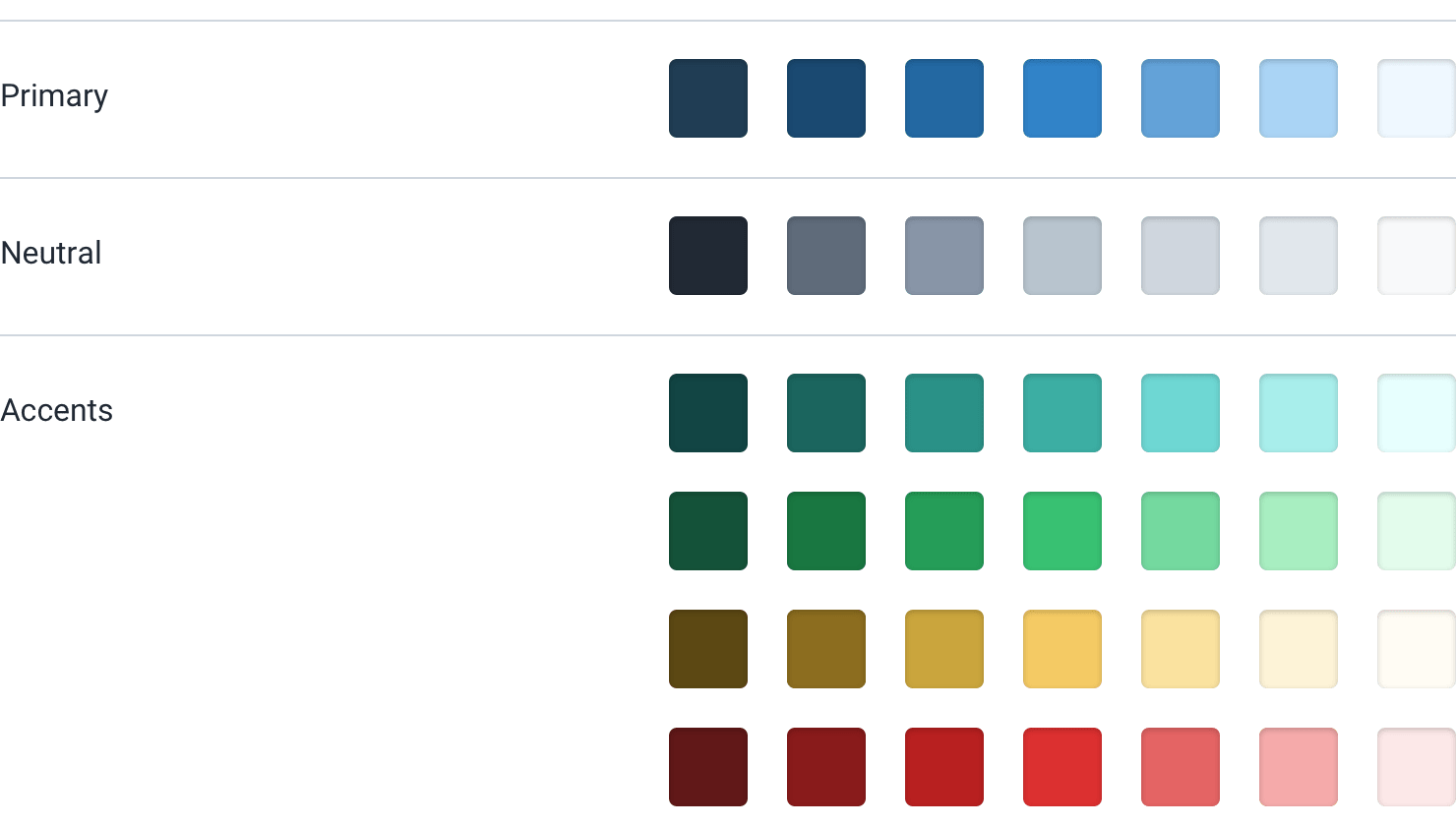
你可以将好的色板分为三类
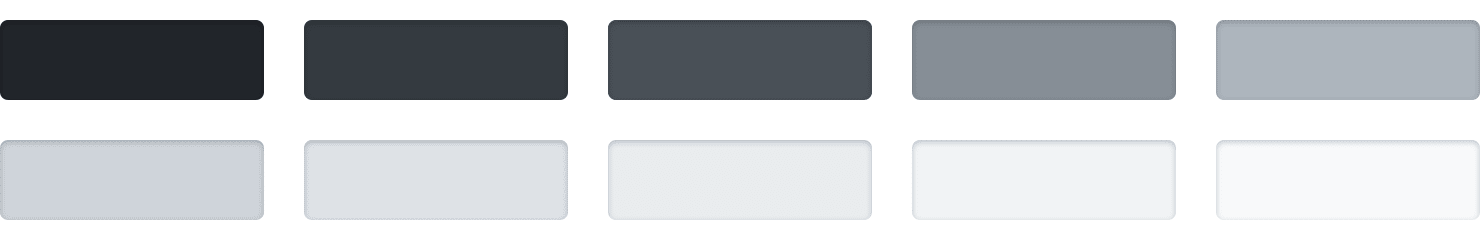
中性色
原文是 greys,直译为灰色。
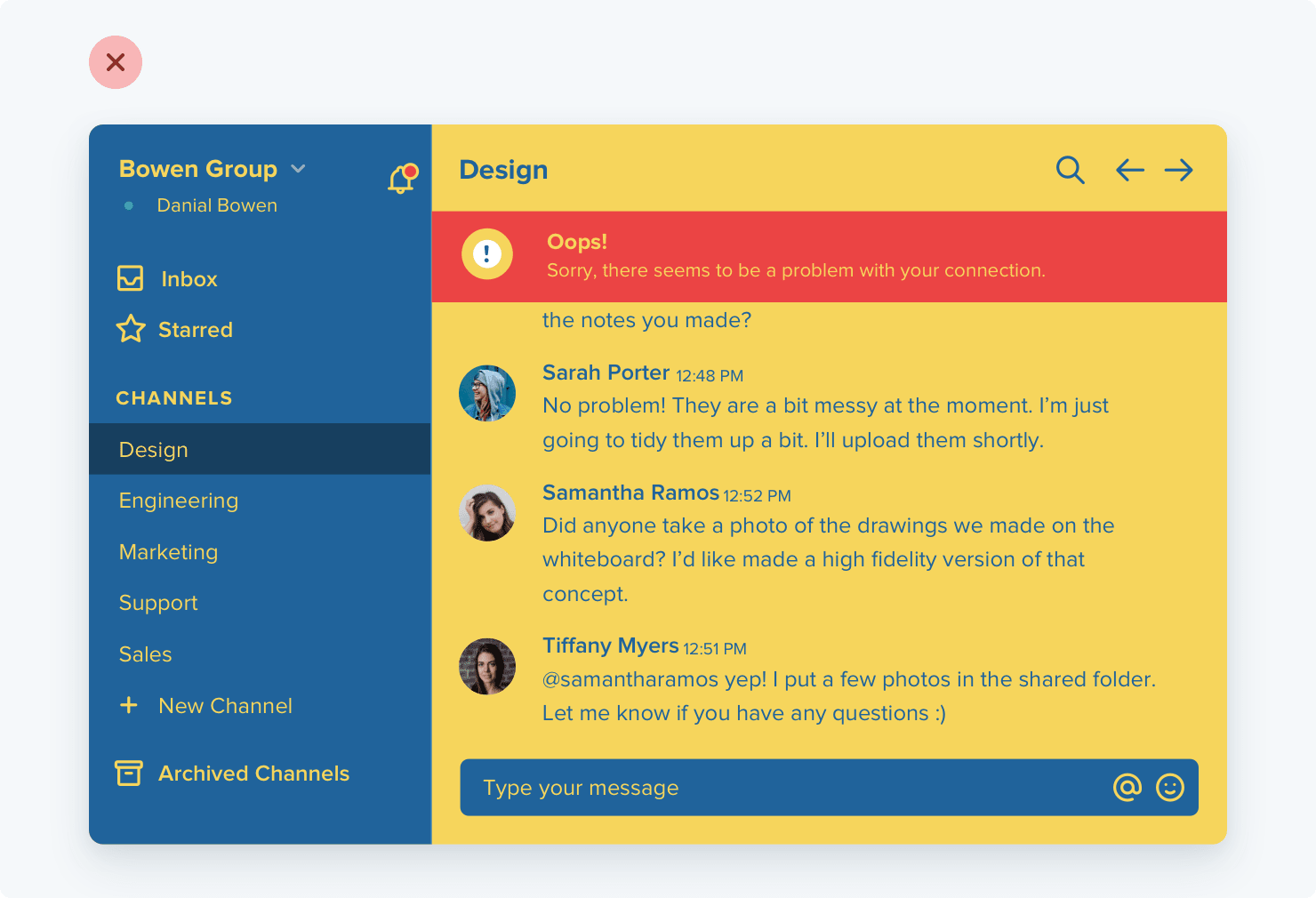
文本、背景、面板、表单控件 —— 界面中的几乎所有内容都是灰色的

你需要的灰色比你想象的多 —— 三个或四个色度也许听起来很多,但不久之后你会期望某些东西比「2号色」更深一些,但比「3号色」稍浅一些。
在实践中,你需要 8-10 种色度可供选择(稍后详细介绍)。并不会有那么多诸如:确定「77号色」和「78号色」的事情来浪费时间,这个数量已经足够确保你不用事事妥协。

纯黑往往显得很不自然,因此从一个比较深的灰色开始,以稳定的增量逐渐变成白色。
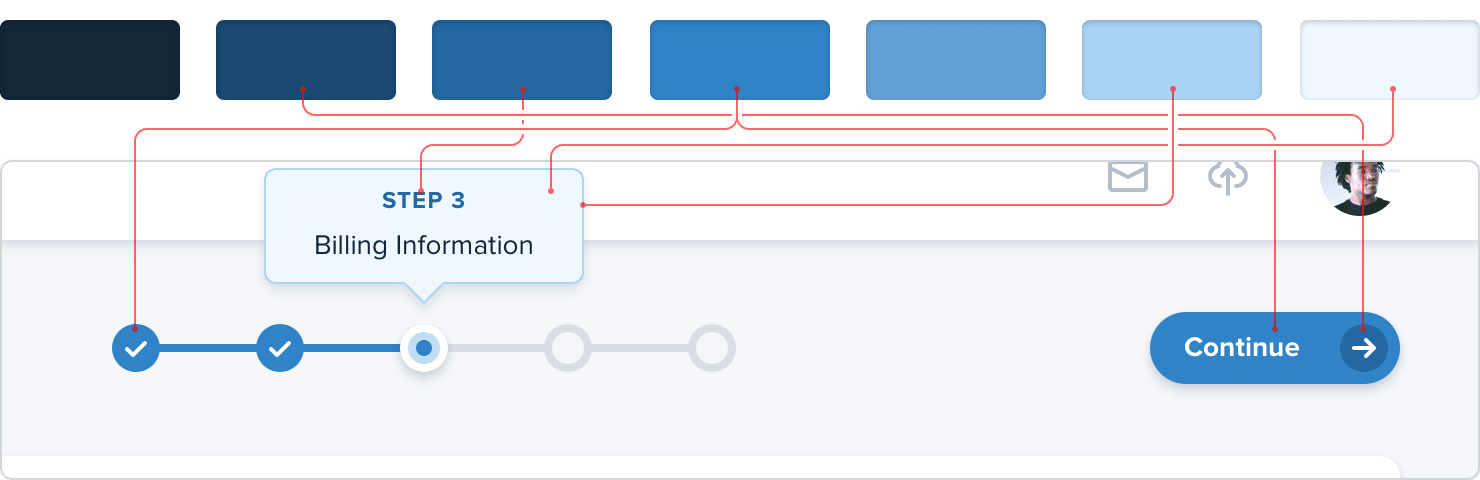
主色
大多数的网站需要一种或两种色度用于主要操作、强调导航元素等。这些色度决定了网站整体外观 —— 那些让你认为 Facebook 为 「蓝色」 的色度,即便它真的很「灰」。
就像灰色一样,你需要多种 (5-10) 更浅和更深的色度可供选择

超浅色度可用作警报等事务的背景,而深色适用于文本
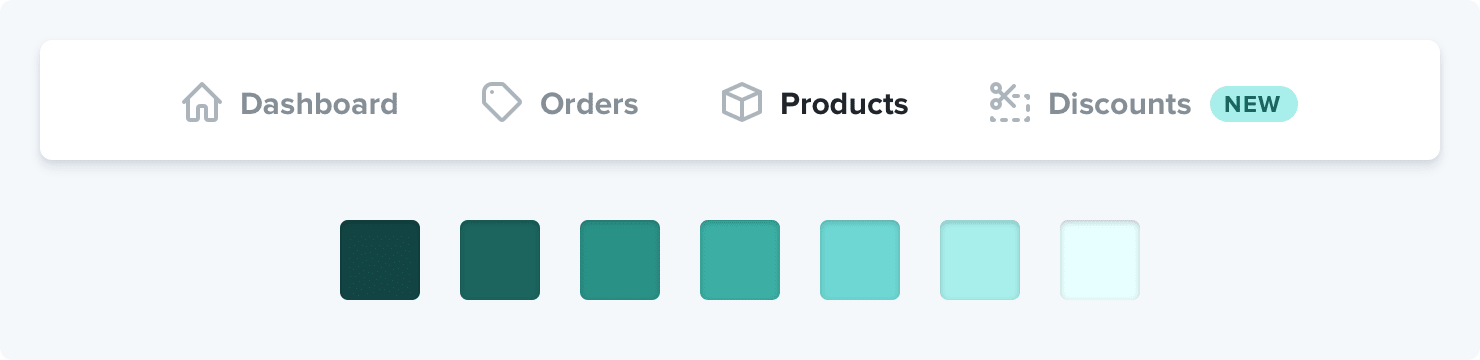
强调色
原文为 Accent colors,直译为口音色?
在主色的基础上,每个站点都需要一些强调色,以便向用户传达不同的信息。
例如,你可能希望使用引人注目的色度(如黄色、粉色、青色)来突出显示新功能

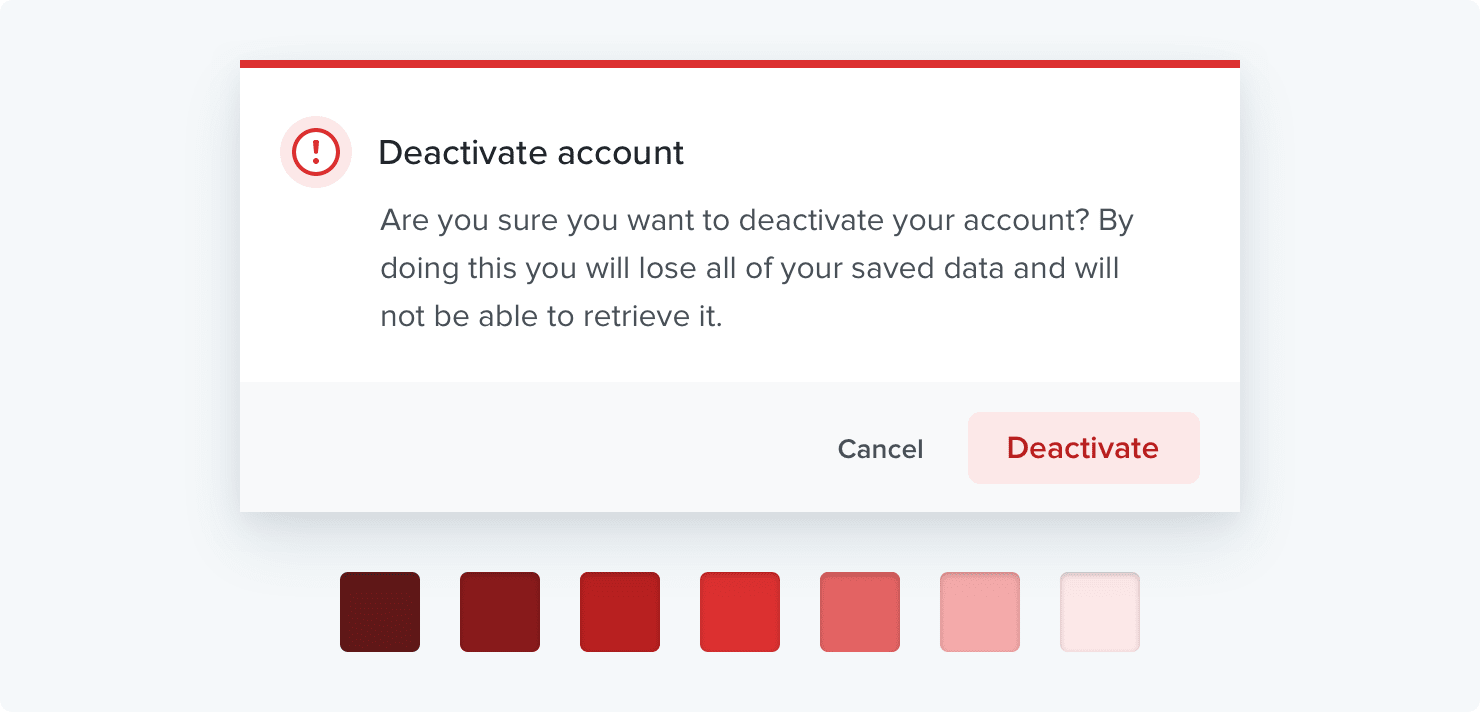
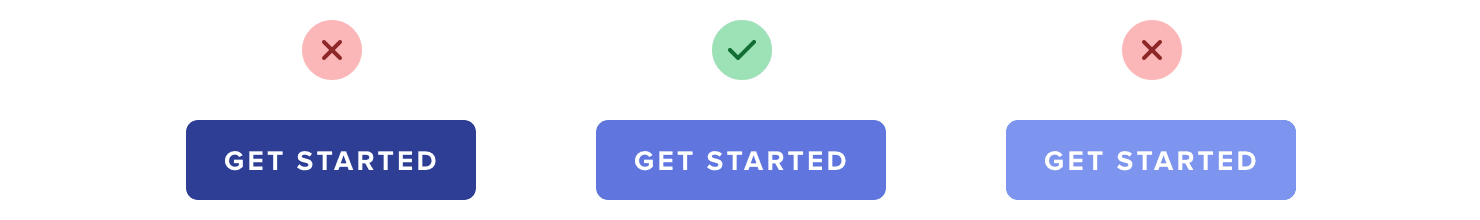
你可能还需要色度来强调不同的语义状态,例如以红色来表达破坏性操作:

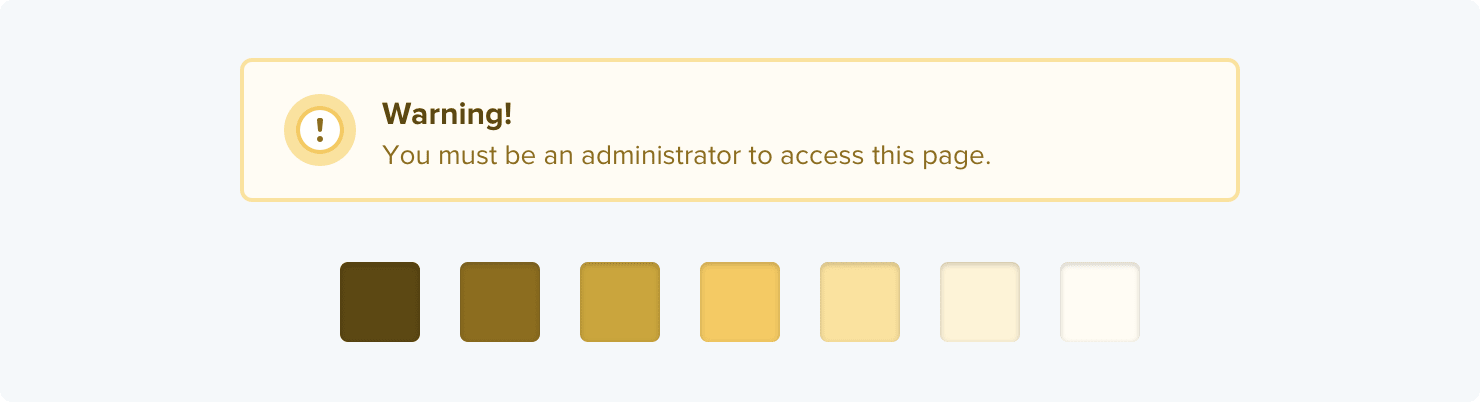
用黄色来表达警告信息:

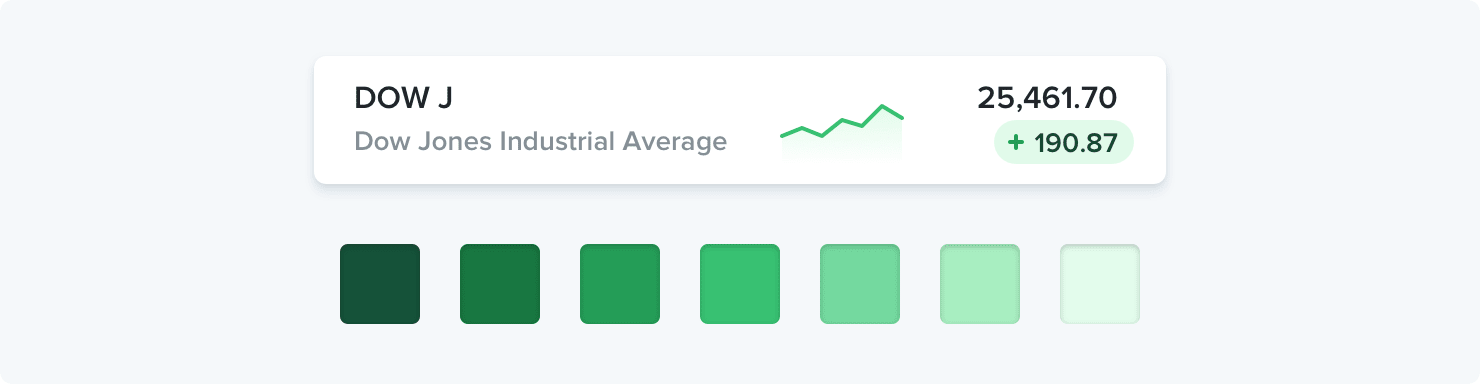
或者用绿色来强调积极的趋势:

尽管这些颜色的多种色度在整个 UI 中应该被非常谨慎地使用,可你还是需要更多的色度。
如果你正在构建需要使用色度来区分或分类相似的元素(比如图表上的线条,日历中的事件或项目中的标签)的内容,则还是需要更加强调的色度。
无论如何,复杂 UI 所需要多达十种不同的色度,每种颜色包含 5-10 种色度的情况并不鲜见。
预先定义色度
当你需要在色板中创建较浅或较深的变量时,不要自作聪明的使用 CSS 预处理器函数(如「变亮」或「变暗」)来动态创建色度。这会导致你最终得到了 35 种略有不同的蓝色,但它们看起来都是一样的。
反之,在最初定义一组固定的色度,并在工作中选用它们。

你是如何像这样组合色板的呢?
先选基色
首先为你想要创建的颜色标尺选择一种基色 —— 在浅色度和深色度中间的色度。
没有真正的科学方法可以做到这一点,对于主色和强调色,一个好的经验法则是:选择一个可以作为按钮背景使用的色度。

需要注意的是,这里没有真正的规则,比如 「从 50% 的明度开始」等等 —— 每种色度的表现都有所不同,所以你必须依靠自己的眼睛才能看到这一点。
寻找边界
接下来,选择最深和最浅的色度。这里也没有真正的科学,但可以帮助你去思考它们将在哪些地方被使用并根据上下文使用它们。
色度的最深色度通常为文本保留,而最浅色度可用于背景。
一个简单的警告组件是结合这两种用例的最佳实践,因此它可以帮助你用来选择这些色度。

选择与基色色相匹配的颜色开始,调整饱和度和明度直到你满意为止。
填充空隙
一旦你获得了基础、最深和最浅的色度,你只需要填充它们之间的空隙。
对于大多数项目,每种颜色至少需要 5 个色度,如果你不想受到太多约束,则色度可能会接近 10 个。
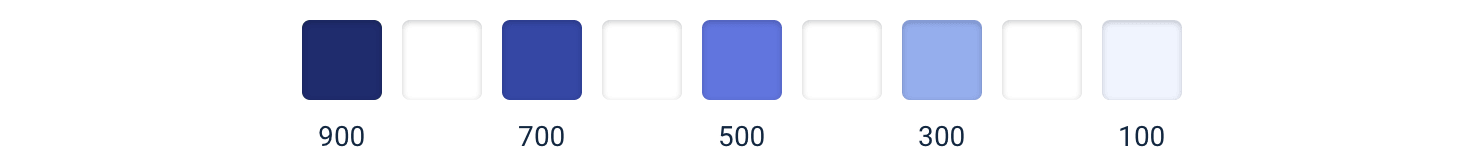
9 是一个伟大的数字,因为它易于用来划分和弥补空隙。让我们称我们的最深色度为 900,我们的基础色度为 500,我们的最浅色度为 100。
首先选择 700 和 300 的色度,这些色度位于间隙的中间。你希望这些色度感觉起来就像两边色度的完美折衷。

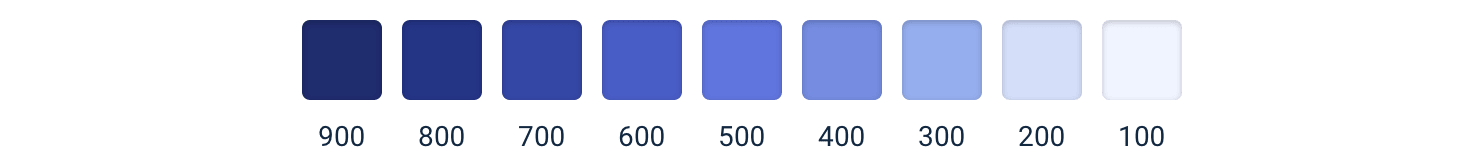
这会在颜色标尺(800,600,400和200)中创建另外四个孔,你可以使用相同的方法填充这些孔。

最终你应该得到一套非常平衡的颜色,这些颜色提供了足够多的选项来满足你的设计理念且不受限制。
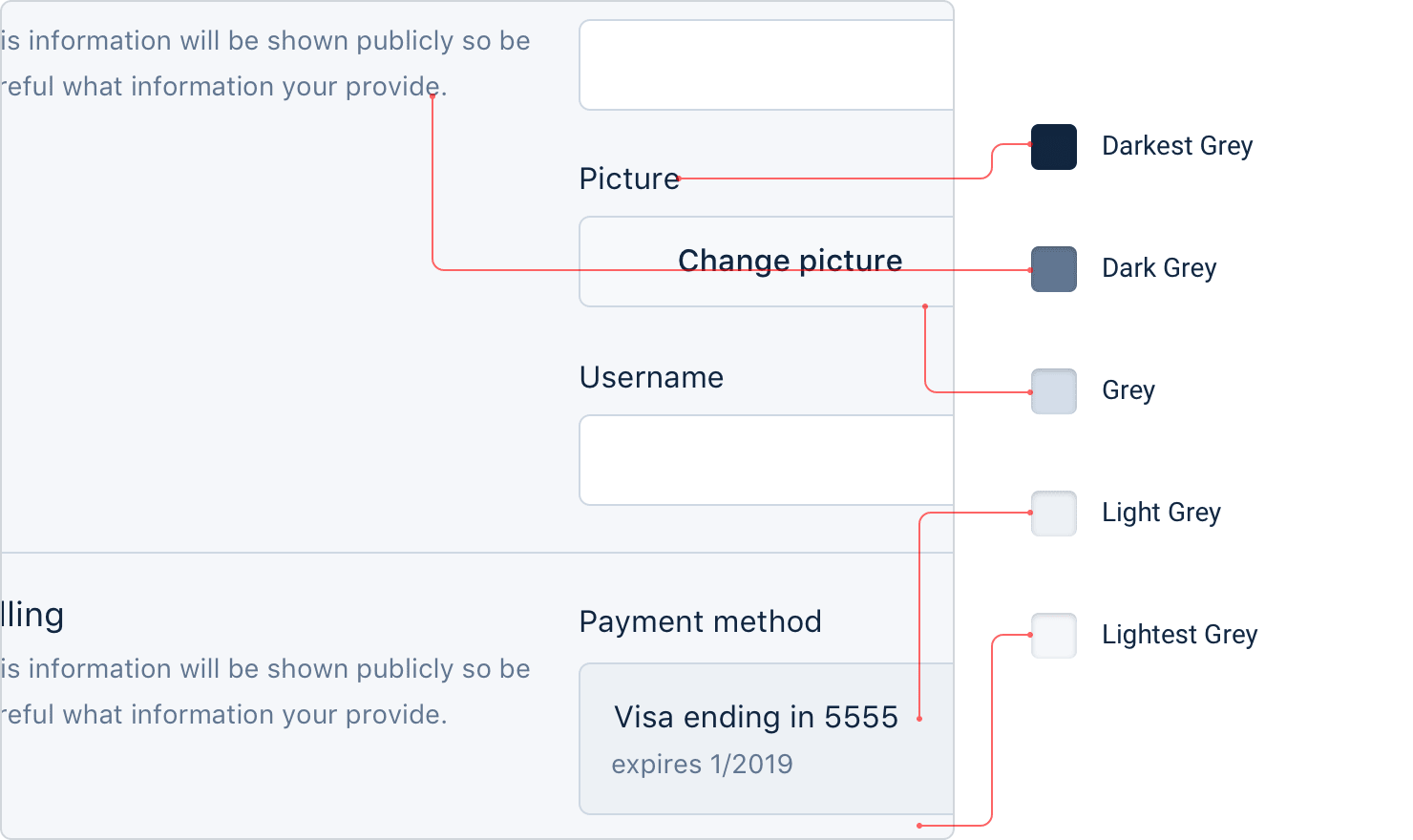
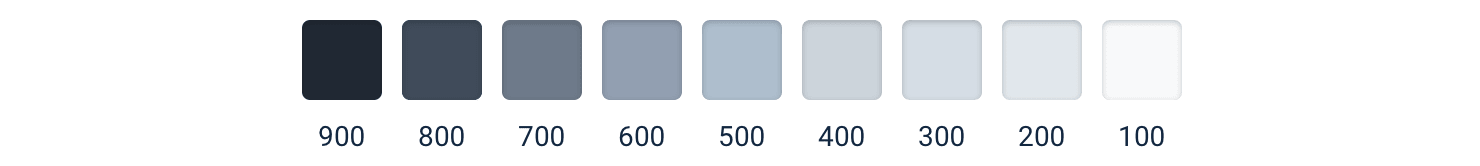
中性色呢?
对于中性色,基色不是那么重要,但其他过程是相同的。从边界开始并填充空隙,直到你拥有所需为止。

通过选择项目中最深的文本所需的中间色来决定最深中性色,通过选择项目中的最浅的背景色来决定最浅中性色。
这不是科学
尽管很诱人,但你不能完全依靠数学来制作完美的调色板。
像上面描述的系统方法很适合你入门,如有必要你依然可以做出调整。
一旦你真正开始在你的设计中使用你的颜色,你几乎不可避免地想要在色度上调整饱和度,或使一些色度更浅或更深。信任你的眼睛而非数字。
如果可以避免,请尽量频繁添加色度。如果你不限制色板,你就根本没有颜色系统。